【综合】服务端基础
1. http 状态码
- 1XX 提示信息
- 101:允许切换协议
- 2XX
- 200: OK
- 204: Not Content, 服务器无返回内容
- 206: Partial Content, 无响应体
- 3XX
- 301: Moved Permanently,永久重定向
- 302: Found,临时重定向
- 304: Not Modified, 浏览器可以使用本地缓存
- 4XX
- 400: Bad Request,请求报文错误
- 401: Unauthorized, 未授权
- 403: Forbidden, 禁止访问
- 404: Not Found, 找不到资源
- 405: Method Not Allowed, 请求方法不允许,可以用OPTIONS预检请求查看服务器允许的请求
- 5XX
- 500: Internal Server Error,
- 501:Not Implement, 客户端请求不支持
- 502: Bad Gateway, 服务器作为网关或代理返回的错误
- 503: Service Unavilable, 服务器在忙
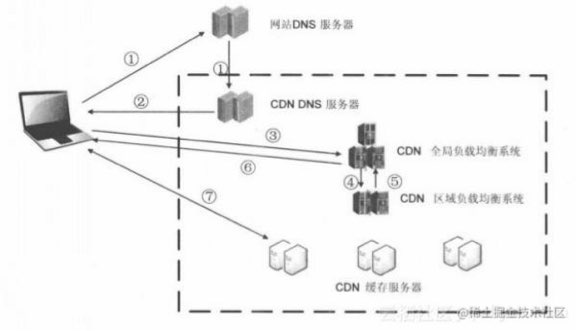
2. CDN

CDN的作用:
- 加速资源
- 负载均衡
3. Content-type
4. http
5. cookie
- 默认跨域不会发送cookie
但是可以通过withCredentials=true设置 - expire设置为0,代表仅一次会话有效
- 一个cookie大小4KB
secure=true表示只有https才附带cookiesame-sitestrict: refer未其他域不发cookieLax: get请求可以发,其他不发None:无限制
http-only表示此cookie对js不可见- document.cookie无法获取,可防止xss攻击。
JWT
jwt常用于身份认证和信息交换。jwt生成的token由header+payload+signature组成。可以加密信息并防止篡改。
为什么要使用token?
以前用cookie+session模式,cookie存放sessionID,服务器拿到sessionID在数据库里查找对应用户的登录信息。这样做的缺点是:
- 用户信息存在服务端,增加服务器负担。
- cookie历史包袱重,空间大小只有4KB,携带cookie的规则复杂,跨站不携带cookie。不灵活。容易遭受csrf、xss攻击
- 在分布式服务架构上,一个服务器上的session不方便与其他服务器共享
而token
- 存储在localstorage里相对安全。
- 使用更加灵活
- 便于在微前端中传输用户信息。
history路由模式【pushed】
vue利用history.pushState来管理路由状态。当刷新页面时,浏览器把地址栏当作请求地址向服务器发起请求,服务器没有对应路由则出现404错误
解决:
- 修改为hash模式,hash值是指以#开头的一串,是不会发送给服务器的
- 设置nginx和express所有未匹配到的路由都返回index.html。这样,当刷新页面时,服务器将始终返回
index.html,然后由Vue Router接管路由处理